AJAX란? 'Asynchronous JavaScript + XML'의 줄임말 ('비동기 자바스크립트 XML) 즉, 자바스크립트와 XML 로 이루어진 기술이다.
교육중에 처음으로 자세히 소개 받게 되었는데, 현재, 차세대 웹 개발 기술로 각광 받고 있다
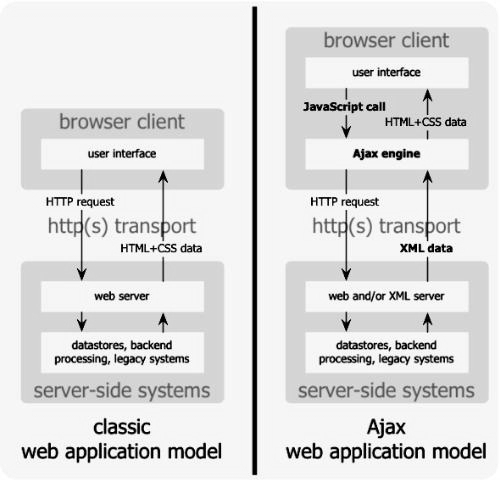
AJAX는 웹서버와 브라우저 사이에 AJAX엔진 하나가 더 위치하게 된다. 그 구조는 아래의 그림을 참조하시길...

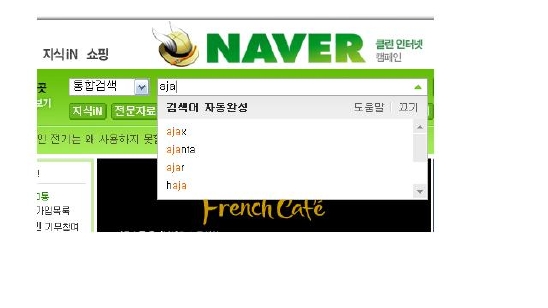
이것이 어떠한 기술인지 가장 간단하게 설명하자면, 네이버 검색시 단어를 치면 밑으로 유사한 단어들이 바로 나열되게 된다.
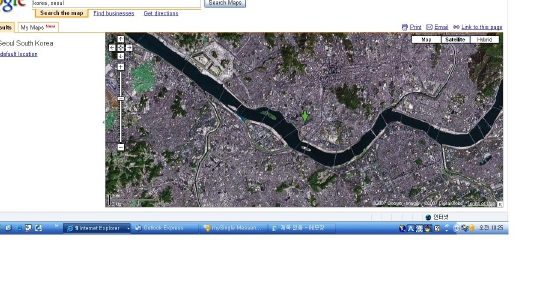
또한, 구글의 맵(http://maps.google.com/)도 이 기술을 사용하였다. (AJAX는 구글에서 강력하게 밀고 있기도 하다)  구글지도의 Satellite 을 누르면, 위와같은 화면을 볼수 있는데, 더 확대가 가능하다. 꼭, 심시티의 한장면을 보는듯... 이용해 보면 알겠지만, 굉장히 빠르게 화면이 전환된다.
AJAX의 장점은 1. 빠르다 2. 호환성, 확장성이 높다 3. 별도의 프로그램( ActiveX또는 자바 애플릿)의 설치 없이 사용가능하다 4. 더욱 액티브한 화면 개발이 용이하다
이 외에도 많은 장점이 있겠지만, AJAX는 html은 물론이고, xml, css, 자바스크립트, 비동기 통신등 굉장히 많은 기술을 통합하여 사용한다. 때문에 이러한 기술 뿐아니라, 웹표준과 웹접근을 위한 구조등에 관한 기본적인 이해가 있어야만 제대로 사용할수 있다.
좀더 자세히 알고 싶다면 아래의 싸이트를 참고하여 개념정리를 하시길... http://www.dal.kr/chair/semanticweb/sw0701.html http://www.dal.kr/chair/semanticweb/sw0702.html http://www.dal.kr/chair/semanticweb/sw0703.html http://www.dal.kr/chair/semanticweb/sw0704.html 내용정리 ---> http://blog.naver.com/geena618/39839869 (내 블로그안에)
그리고 http://www.javapassion.com/ajaxcodecamp/ 으로 가면, 18주 코스로 배울수 있다.
모질라 제공, AJAX Getting_Started http://developer.mozilla.org/en/docs/AJAX:Getting_Started
언제나 느끼는 거지만, IT의 세계는 굉장히 빠른 속도로 발전해 가고 있는듯... 과연 언제까지 따라갈수 있을까? [출처] 아작스[AJAX] 간단 소개|작성자 포그니 |